A|N Wedding Website
A place for wedding guests to stay updated on all the wedding details of the engaged couple
My Role: Creative Direction UX/Design Web Design Web Development | Tools: Figma, Adobe Suites Canva & Wedsites
Challenge
Coordinating wedding details and communicating them effectively to all guests can be challenging with traditional paper invitations, especially for managing RSVPs and providing real-time updates.
Solution
We designed a personalised and responsive wedding website to provide a seamless experience for our guests, allowing them to easily access information and RSVP online.
Benefits
A wedding website offers centralised RSVP management, a comprehensive information hub, real-time updates, and a platform to extend the wedding's branding digitally.
Key Business Achievements:
Successful launch with high client satisfaction prompt user responses and positive guest attendance
Design Process
-
User Requirements & Benefits
Research -
Userflow & Journeys
Feedback sessions -
Colours scheme, Typography and logo link with official wedding branding
-
High Fidelity UI
Design Critique & Feedback
Web Development
Publish
Design Process
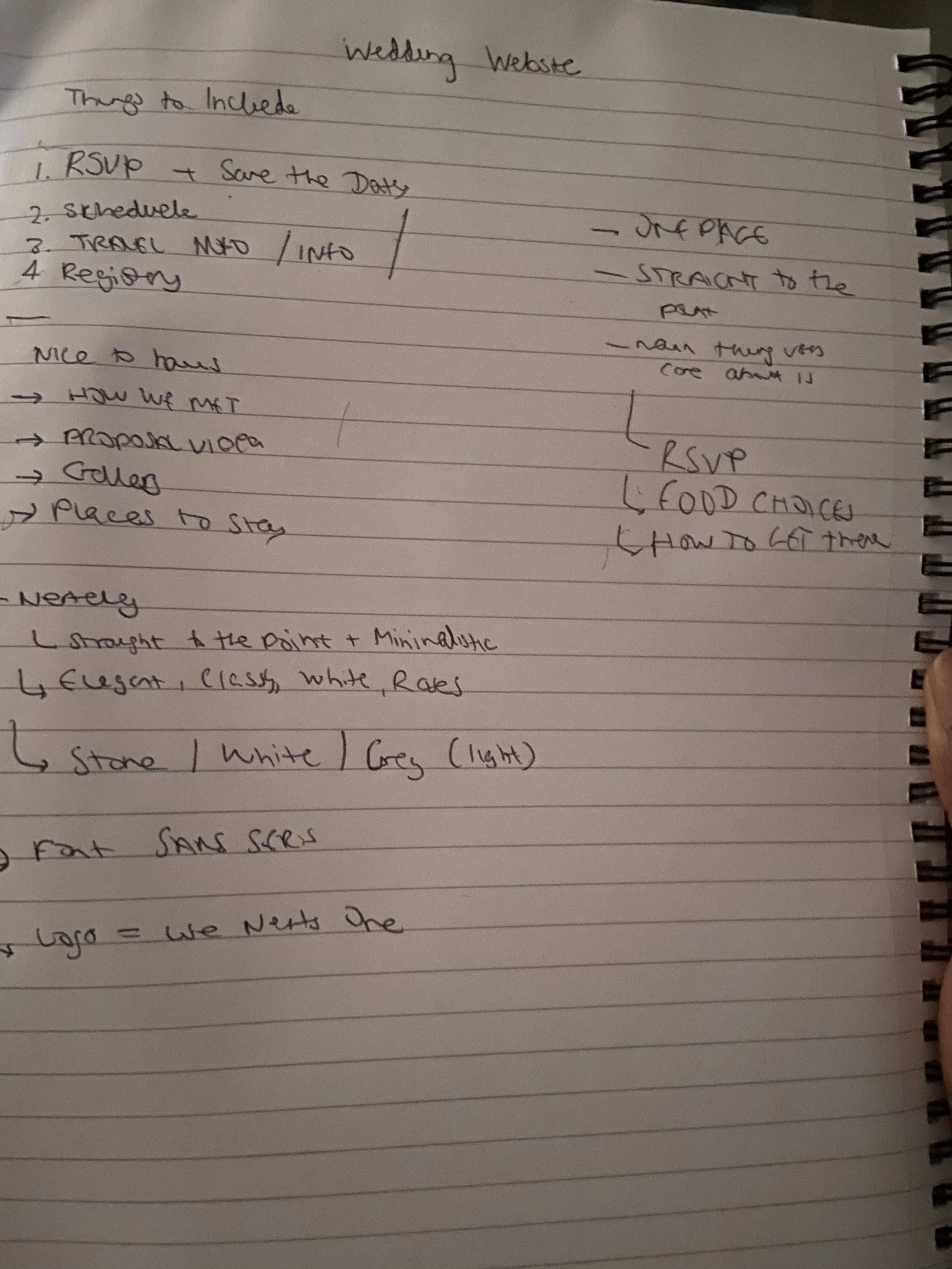
User Requirements & Benefits
The initial step in our design process was determining the necessity of a wedding website and understanding the benefits it could offer. After considering various aspects, we concluded that a website would provide several key advantages:
RSVP Management: A dedicated place for guests to RSVP, making it easier to track attendance.
Central Information Hub: Guests could access all essential details about the wedding—such as the venue, schedule, dress code, and registry—at their convenience.
Brand Experience: The website would serve as an extension of our wedding's branding, giving guests a preview of the look and feel of our wedding.
Additional benefits we considered included:
Event Updates: Easily update guests with any last-minute changes or announcements.
Interactive Features: Guests could engage with interactive maps, photo galleries, and even leave messages for us.
Recognising these benefits, we decided that a wedding website was essential. However, we also acknowledged the need to accommodate older guests who might prefer traditional paper invitations.
Research
Our research phase involved exploring the best methods to create the website. We considered three main options:
Website Builder: Evaluated various website builders for ease of use and customisation capabilities.
From Scratch: Assessed the feasibility and time commitment required to build the site from scratch, given the other priorities.
Hire a Developer: Looked into the cost and benefits of hiring a professional developer.
Ultimately, we chose to use a website builder, for its cost-effectiveness and ease of customisation. After researching several options, we selected Wedsites due to its high degree of personalization. We felt that this was the best software to marry up with my web and design skills.
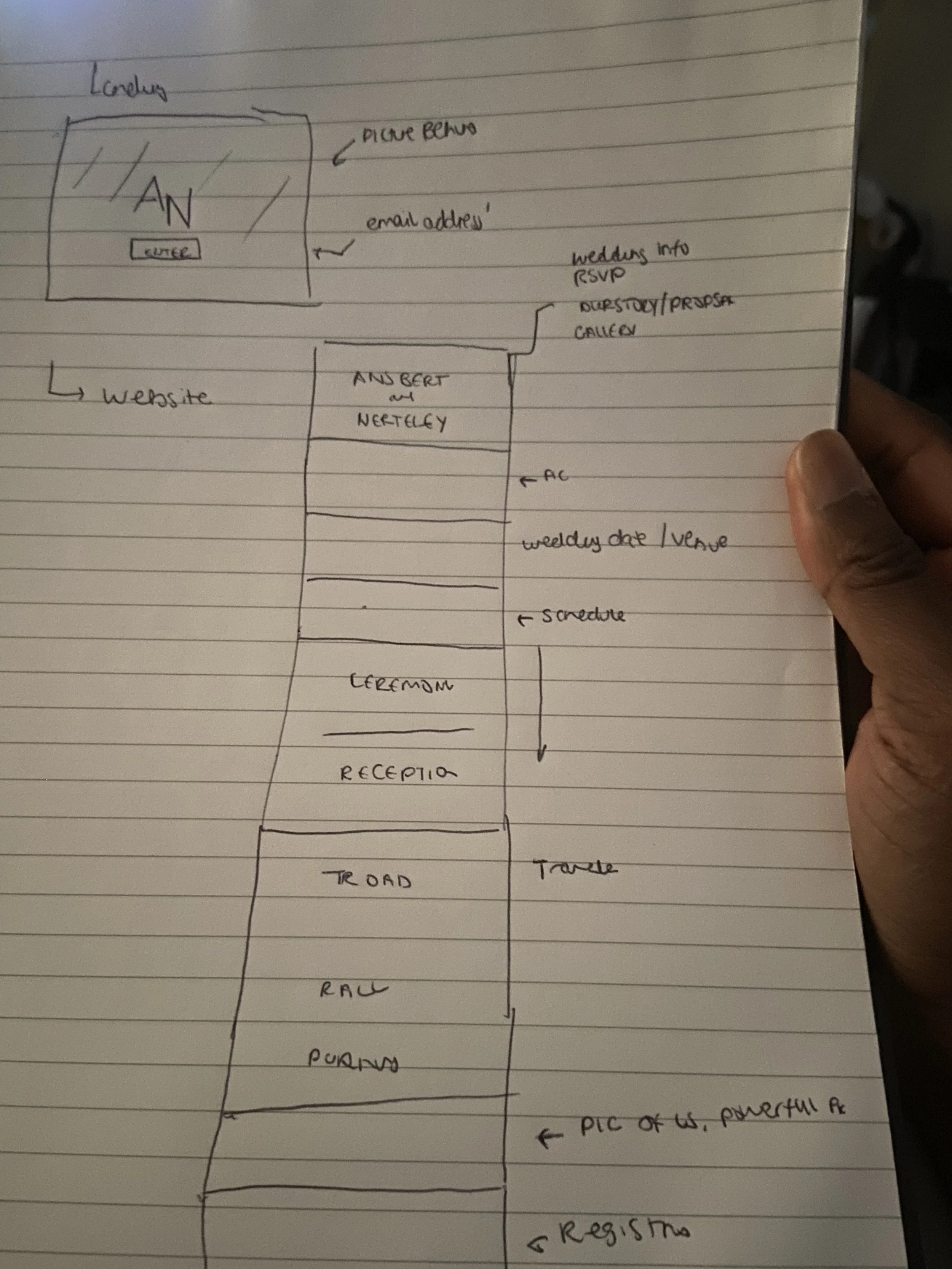
Userflow and Wireframes
Next, we mapped out the user flow to ensure a seamless experience for our guests. This included defining the journey from landing on the homepage to RSVPing, accessing event details, and exploring additional content. We then created wireframes to visualise the layout and structure of each page.
Branding
Our branding was heavily inspired by the work we had already done for our paper-based wedding materials. This included our colour scheme, typography, and overall aesthetic. We aimed for a cohesive look that would tie all our wedding elements together.
UI Design & Content Feedback Session
Using Figma, I developed initial designs for the website, focusing on user interface (UI) elements that reflected our branding. My fiancée and I conducted feedback sessions to ensure all necessary information was covered and the design met our expectations. These sessions were crucial in refining the content and layout.
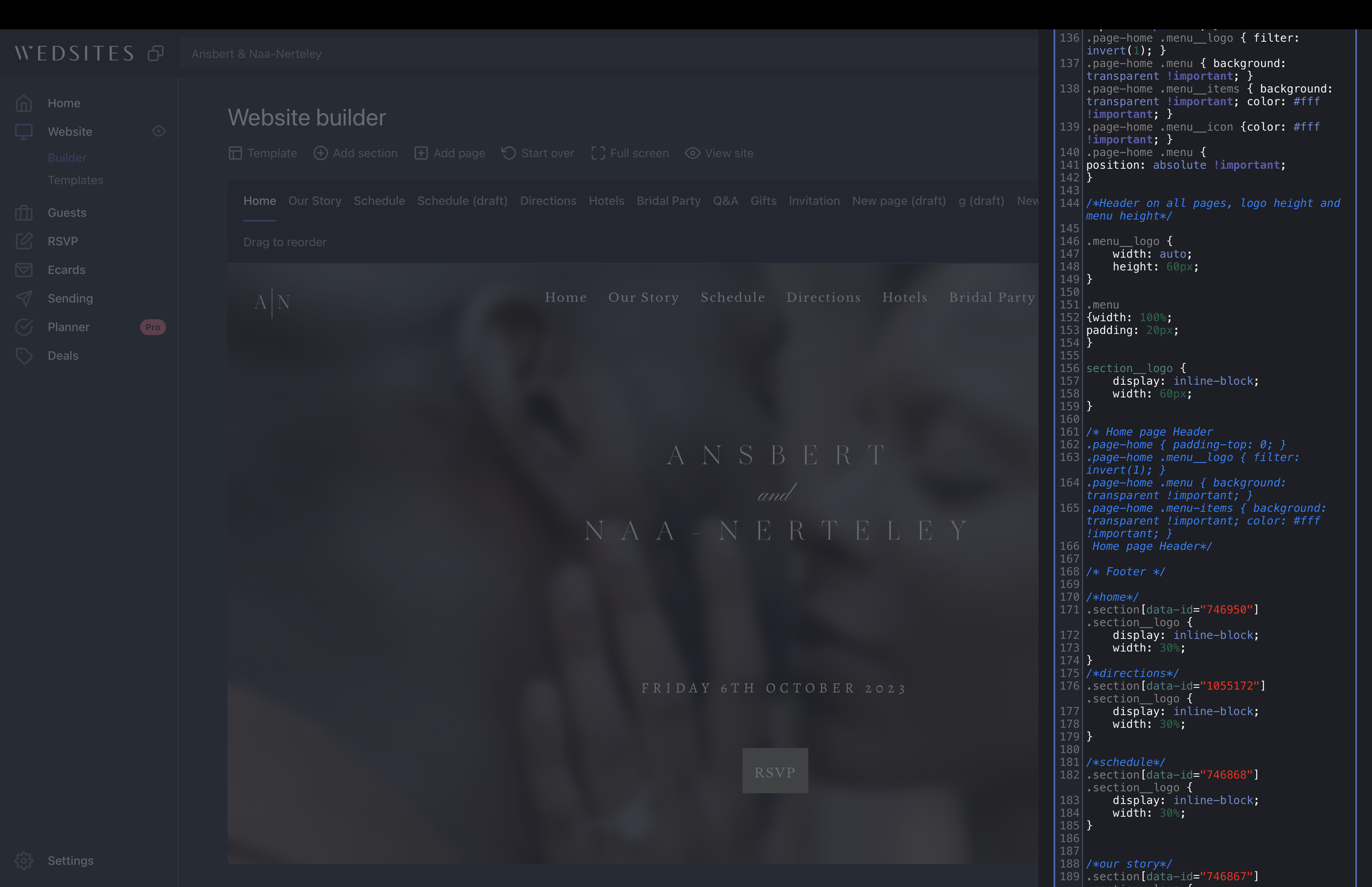
UI Implementation & Web Development
With the designs finalised, I implemented them using Wedsites. The platform's customisation options allowed me to create a responsive and visually appealing site. I also consulted with the developer behind Wedsites for additional guidance, ensuring technical aspects were handled correctly.
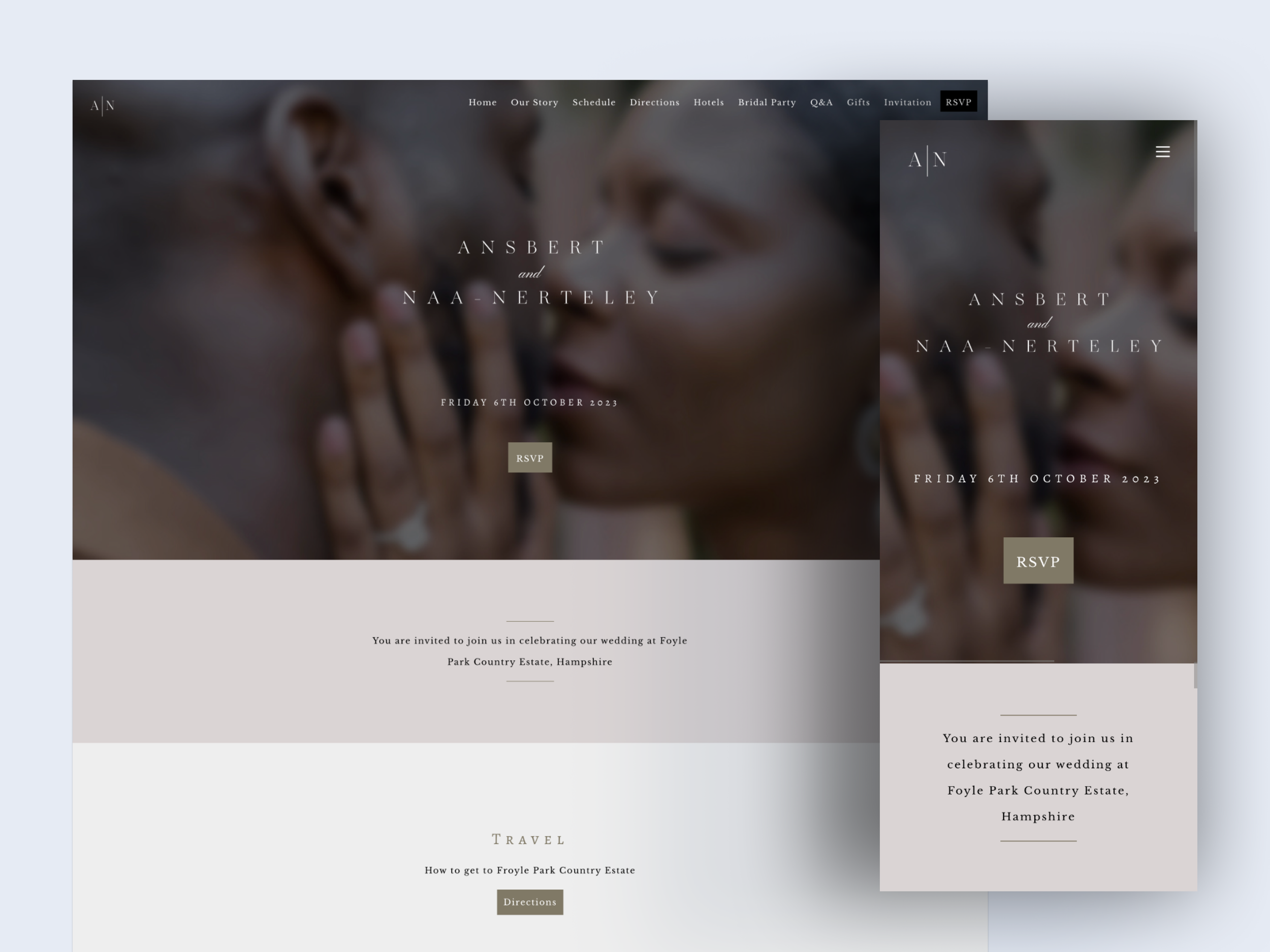
Publish and Insights
Upon completing the development, we published the website and shared it with our guests. The feedback was overwhelmingly positive, with comments highlighting the site's clean design and ease of use. We also tracked engagement and conversion rates, noting that a significant number of guests used the site to RSVP and access wedding information.
Overall, the wedding website proved to be an effective tool in managing our event and enhancing the guest experience.
Let’s connect
Like what you've seen? Feel free to reach out, and let's see how I can help meet your design needs or fit into your team. Let's chat!